Corso Web Design
Il corso web design ha come fine dichiarato quello di formare figure professionali in grado di realizzare blog e siti internet vetrina di grande qualità sia tecnica che visiva. I nostri corsi web design ti guideranno nello studio del linguaggio HTML, di Photoshop, di CSS3 e di Dreamweaver senza dimenticare la fondamentale componente SEO. Potrai, così, lavorare in modo creativo ed in totale autonomia nel mondo del web grazie ad una formazione web design completa sia per gli aspetti legati alla realizzazione di siti che quelli per il posizionamento nei motori di ricerca. Compila ora il form inserendo i tuoi dati e scarica la scheda del corso web design.
Corso Web Design: diventa un web designer professionista e impara i segreti della grafica web
Il corso Web Design è una strategica soluzione per imparare, senza alcuna conoscenza di programmazione, a sviluppare in totale autonomia e in estrema libertà, entusiasmanti siti web.
Se sei un grafico pubblicitario e stai pensando di avviarti anche nel mondo del web così da offrire ai tuoi clienti un servizio che va oltre l'aspetto grafico, se sei un web master e vuoi migliorare le tue competenze così da essere ancora più performante o semplicemente sei un appassionato del web e stai pensando di trasformare questa tua passione in una concreta e redditizia opportunità di lavoro, partecipare ad uno dei nostri corsi di Web Design rappresenta una valida soluzione.
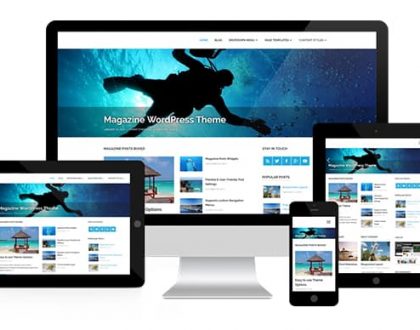
Al termine di un programma formativo, altamente professionalizzante, con i corsi per web designer avrai acquisito nozioni e competenze utili per sfruttare a pieno le tue abilità e risorse trasformandole in idee concrete. Avrai scoperto come definire la struttura di un sito e renderla responsive (adattabile a seconda dei dispositivi che la visualizzano) attraverso l'utilizzo dell'Html e dei CSS, a creare elementi grafici e multimediali per rendere accattivanti i tuoi siti internet grazie all'utilizzo di Photoshop.
Ampio spazio sarà dato, infine, alla parte SEO (posizionamento nei motori di ricerca) fondamentale al fine di rendere il proprio sito, o quello dei propri clienti, appetibile per i motori di ricerca e visibile, di conseguenza, per l'utente finale.
Inoltre per i più esperti, che hanno la necessità di approfondire solo alcuni degli argomenti del piano di studi, o per chi ha la necessità di un programma customizzato, è possibile accedere alla formazione web designer personalizzata.
Contattaci allo 0825 607447 per prenotare la tua prima lezione in regalo del corso web design e valutare così anche il tuo livello di preparazione iniziale!
Il corso Web Design è propedeutico al conseguimento della certificazione internazionale Adobe ACA.
Programma del Corso Web Design
mod. 1 Siti Responsive e web application con HTML5
- » HTML 5: Funzionalità supportate
- » Librerie Javascript
- » Gli Elementi (Header, Footer, Nav, Section, …)
- » Gli Elementi (Figure, figcaption, hgroup, time, …)
- » Web Form (Search, e-mail, url, …)
- » Gli attributi per i Form
- » Nuove possibilita` per la validazione delle form
- » Gestione dei Video & Audio
- » Canvas
- » Gradienti Lineari e Radianti
- » Le Immagini
mod. 2 Layout e Stili con CSS
- » Introduzione al CSS3
- » Da CSS a CSS3
- » Nuovi Selettori e Pseudo Classi
- » Pseudo-classi di struttura (root, empty, only-child,…)
- » Web Font
- » Effetti Tipografici
- » Testo Ombreggiato, Ombreggiature multiple
- » Word Wrap
- » Text Overflow
- » Box
- » Bordo
- » Ombreggiatura ai blocchi
mod. 3 Grafica Bitmap con Photoshop
- » I formati file (compressi, non compressi, altri formati)
- » Concetto di risoluzione (dpi/ppi)
- » Modalita’ schermo
- » Disposizione documenti
- » Personalizzare l’area di lavoro
- » Effettuare selezioni (rapida, bacchetta magica, migliora bordo, …)
- » Trasformare, invertire e salvare selezioni
- » Tonalita’/Saturazione
- » Regolazioni Automatiche
- » Correzione colore selettiva
- » Sostituire i colori
mod. 4 SEO (Posizionamento nei motori di ricerca)
- » Quali materie dovrebbe conoscere un SEO
- » I motori di ricerca
- » Market Share dei SE
- » Il search intent
- » Tipi di query
- » Cosa cercano le persone
- » Le sessioni di ricerca
- » Eye-tracking e heat maps
- » Click tracking
- » Come funziona un motore di ricerca
- » La SERP
- » Gli spider
mod. 5 Impaginazione Siti con Dreamweaver
- » L’Ambiente di Lavoro
- » Creare un documento HTML
- » Creare e Salvare Layout
- » Creare pagine di primo livello
- » L’interfaccia di Dreamweaver
- » Le barre (titolo, menu, pannello inserisci, …)
- » La finestra di ispezione Proprieta’
- » Personalizzazione dell’interfaccia
- » Creazione di un sito
- » Salvataggio e anteprima delle pagine Web
- » Immagini rollover
Corso Web Design online
Il corso web design online è la risposta concreta a chi vuole imparare a creare siti web e ad occuparsi della ottimizzazione seo senza la preoccupazione di dover raggiungere un laboratorio di informatica.
Se fino a qualche anno fa, la scelta di partecipare a corsi web design online era riservata esclusivamente ad una ristretta cerchia di persone oggi, invece, è diventata pratica comune.
Sono tantissime, infatti, le persone che cercano corsi web design online certificati con l’intento di acquisire, in breve tempo, le skill necessarie a sviluppare siti web in autonomia oltre che un modo per ottenere un titolo spendibile in ambito professionale.
Come si svolge un corso online
Anzitutto per seguire un corso online serve una postazione informatica ed una connessione web; anche un’eventuale connessione hotspot si è rivelata una eccellente soluzione per chi non disponga di linea telefonica fissa.
Attraverso le nostre piattaforme didattiche è possibile, durante tutto il corso, interagire con l’insegnante grazie ai dispositivi audio video (webcam e microfono), porre domande, condividere il proprio schermo così da essere seguiti durante le esercitazioni pratiche e registrare l’intera lezione svolta.
Insomma, stai cercando un corso web design roma ma il traffico della Capitale ti spaventa? Con la soluzione a distanza potrai formarti senza doverti spostare dalla tua postazione informatica casalinga. I corsi web designer roma, infatti, rispondono a tutte le esigenze degli studenti che vogliano intraprendere la professione del web designer.
I vantaggi derivanti dal seguire uno dei nostri corsi online web design sono tali che erogare formazione in presenza, a meno di casi particolari, è diventata davvero cosa rara.
Web design corso base e avanzato: quale scegliere?
I corsi web designer a disposizione sono molteplici e prendono in considerazione anche le competenze di base di chi vi si approccia. Ecco perché, per rispondere alla domanda del titolo di questo paragrafo consigliamo di contattarci così da poter essere guidati alla soluzione migliore da uno dei nostri consulenti didattici. Le lezioni web design, infatti, saranno strutturate proprio in base alle richieste di ogni nostro studente che potrà costruire le sue nuove skill scegliendo uno dei corsi di formazione web designer disponibili.
Punto Net è una scuola di web design certificata?
Come è giusto che sia, chi si approccia ad un corso per web designer con obiettivi professionali importanti, si mette alla ricerca di una soluzione che abbia un valore non solo dal punto di vista dei contenuti ma anche da quello della spendibilità delle proprie competenze. Ecco perché poter conseguire una certificazione internazionale è un punto di forza importante. Punto Net garantisce, a tal proposito, di poter sostenere l'esame di certificazione internazionale sui vari moduli dei corsi di web designer.
Cosa posso realizzare con il corso Web Design?
Con un corso di web designer professionale potrai acquisire competenze trasversali: dalla creazione di un elemento multimediale allo sviluppo di una pagina in formato html. Approcciandosi ad un web designer corso strutturato secondo le tue necessità, potrai sviluppare, anche partendo da zero, un sito web vetrina ottimizzato secondo i criteri necessari al posizionamento dello stesso nei motori di ricerca. Indipendentemente dalla modalità scelta, quindi, anche il candidato che ha frequentato un corso online web design avrà acquisito sicuramente ciò che serve per iniziare a lavorare come un vero professionista.




Sbocchi Lavorativi
In un mercato in continua evoluzione, dove il web ha completamento rivoluzionato anche il comportamento di acquisto degli individui, essere online è indispensabile.
Se fino a qualche anno fa, ad avere un sito web erano solo alcune aziende oggi, invece, anche il piccolo Artigiano sta sbarcando online. La richiesta di siti sta aumentando.
Sono molteplici le opportunità di lavoro che si prospettano per i nostri allievi che partecipano al corso web design: dalla libera professione alla possibilità di collaborare con aziende di grafica, di comunicazione o web agency. Un corso web graphic designer è tutto questo e tanto altro.